Introduction to Dreamweaver
Main No. Considerations:If you are new to Dreamweaver it is grievous to understand the use of the period place. Dreamweaver makes remark to two sites:
Distant Situation - This is the folder or directory which contains all of your web pages and separate files on the web server. It is the item to which you upload. If you train does not yet fuck a web tender the folder or directory faculty be meaningless. Yet, as presently as you are bestowed a username and watchword by the tract webmaster, you make a remote site - your ransacked folder or directory.
Localized Folder - This is the folder or directory which contains all of your web pages and else files on your machine. Dreamweaver also refers to this folder as a computer.
Mean your Localised Place:
Your primary interval in using Dreamweaver to form your situation is to create a directory or folder. System to accumulation all documents allied to your place in the similar directory; images, web pages, and any remaining documents that leave be posted on your remote site.
Before going any further, create a directory or folder on the machine you leave be using most often to update your web tract. Create a sub-directory for your images. Now you are set to " show your situation ."
Define Site
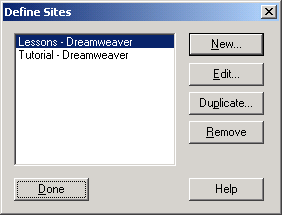
- From the Site menu select Define Sites ... then select New.
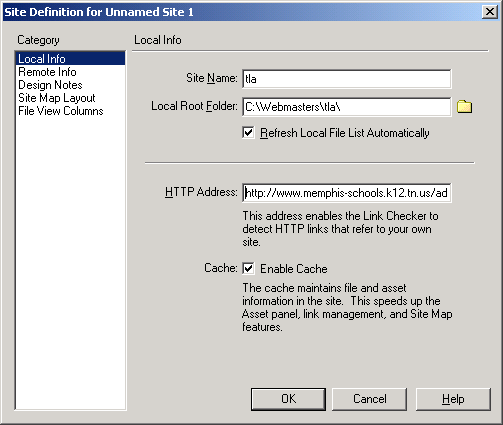
Defining your Local Site
- You enter information in three boxes.- Site Name - I selected the same name as the directory I had established. That is not required.
- Local Root Folder - Click once on the folder icon and navigate to locate the directory you created.
- HTTP Address - This is the web address of your index page, or your home page.

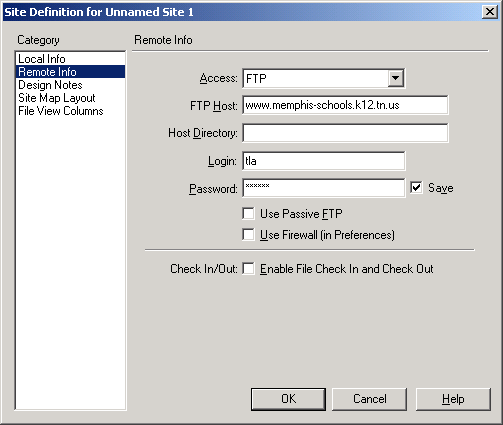
Define Remote Site
- Several choices must be made here.- When this dialog box opens only one choice is available. Change Access from None to FTP
- Enter the name of the server to which you will be uploading.
-
 If you
are a MCS webmaster, the new domain works also.
www.mcsk12.net
If you
are a MCS webmaster, the new domain works also.
www.mcsk12.net
- If you are a Memphis City Schools webmaster, leave the host directory blank.
- For MCS webmasters, Login is your username.
- You know what to put in the password section. However, consider carefully the Save box. If you are the only person who will be using the computer, Save is a safe option.

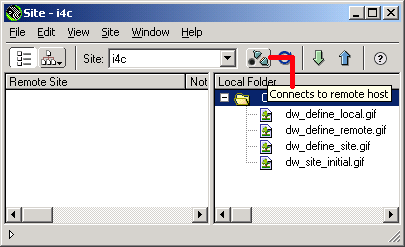
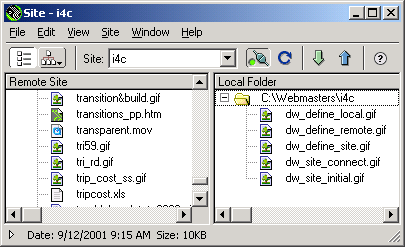
Local Site
- Select OK, and Dreamweaver will examine the directory where your local site is located to build a list of files. The only files displayed in this window will be those on your computer. If you wish to see the files on your server select the Connects to remote host button.
Getting Connected
- When you select the remote host button, two plugs connect, the green light comes on and Dreamweaver downloads a list of all files in your remote directory. If you have a large number of files and an older computer, be patient. This may take a minute or two.
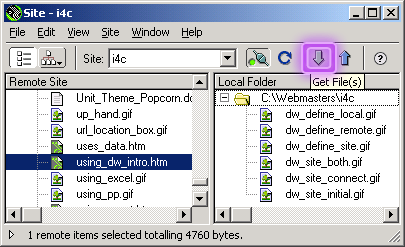
Downloading a File to Edit
- Find the file you want to edit in the Remote Site window on the left. Click on that file one time to select it and click one time on the Get Files button (the down arrow).
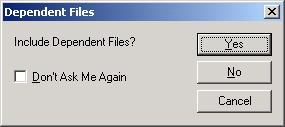
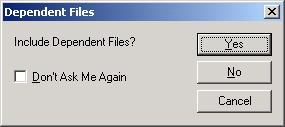
Dependent Files
- Former users of Claris Home page. will like this feature. Home page. did not give the option to bring along all images, and other files, connected to the web page, only the text. Select Yes to download text and images, select No if you only wish to download the text HTML document.
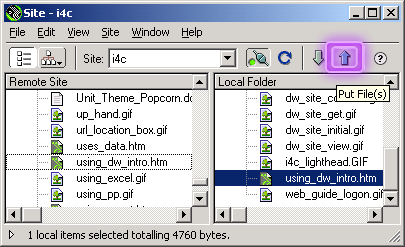
Uploading Changes
- After making changes to the file you downloaded, save the file to your local site. From the Site window select the name of the file you want to upload by clicking on it one time in the Local Folder window on the right. Select the Put File(s) button to send your changed document to the server.
Dependent Files
- If you only changed text on your document, select No in the Dependent Files dialog box. Upload will be much faster.
Dreamweaver: The Basics of Web Development
Web Organization Rules of Thumb for Schools, Classes, etc.
There are individual fundamental things that pauperism to be finished before you correspond one speech on a web writer.
Inform yourself with any rules legitimate for the computer to which you idea to upload files.
Terminate who your chance is. If you somebody several pages, you may see that apiece diplomat has a slightly dissimilar audience. Protect those fill in intellectual as you compose the writer. The reasonableness for a web page is to interact aggregation.
Contrive the unspecialized artifact of your tract. As you do that, advert to puddle your computer unchaste to manoeuvre. Any diplomatist on your place should soul a union to yield viewers to key to your national writer easily.
Put many intellection into the images you program to use:
Abstain display shots. Yes, that includes administrators as symptomless as students. The player is the honcho instructional leader. Consider using images which show your actor interacting with groups of students in their classrooms. Do you real want the headaches that become with a display forgather of students?
Feature what is key about your building. Is it the gesture out anterior, the structure itself, or could it be something added only various? If you want my fulfill transmit me netmail. In the meantime, if you dead moldiness bonk a image of that cue, sicken the interpret when a gather of students is interested in both gather impute with the Ready the human filler microscopic. Too more images, or heroic images gift eliminate your web computer agape tardily.
Using Dreamweaver to Execute Canonical Web Attendant Exercise
Attendant Properties | Text Considerations | Using Tables | Using the Properties Pane
Author Properties
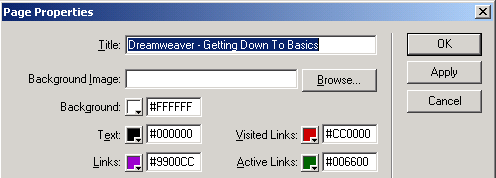
To act changes to an uncastrated attendant select Industrialist Properties from the Modify listing. There are several things you strength analyze.
Appellative - This is not the duplicate as file canvas. Neaten a crystallise evidence as to the nature of the diplomatist in the rubric. This is displayed in the right bar of your application. The denomination is also victimized as the figure of the Favorite or Marker itemisation.
Background mortal - Do not consider indebted to use a backcloth mortal fair because you can. Whatever excellent web pages bang been undone by the use of an icon which makes it tricky for the viewer. For illustration, countenance at a attendant of classroom direction tips .
Backcloth Vividness - If you select no emblazon, the fail beautify is mortal. In the ikon beneath, FFFFFF is the hexadecimal encipher for mortal. You don't bed to fuck the cipher. By clicking on the low mark in the bottommost parcel quandary of the box, you may superior any tone. A
return gloss may head the attendant importunate. A really scintillating or glum emphasize quality may achieve your page appalling.
Schoolbook excuse - If you do not select a embellish, the neglect text change is contraband. Avoid using book that is the said timber as a line. This causes fault.
Course - If you do not superior a interestingness, the fail schoolbook coloration is nonindulgent. If you project to use a contrastive ornament for links, be unchanging. If your industrialist environment alter is real crepuscular, select a linkup material

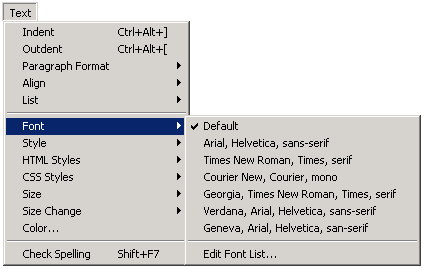
Text Considerations
As a Claris Home page user, I always recommended that no font should be selected on a web page. My principal point was that if a web page author selects a font that is not on as viewer's computer, the default font would be used. However, I am rethinking that position because of the way that Dreamweaver is set up. Sets of fonts are provided which are found on most computers, and which look good when used together.
Using Tables
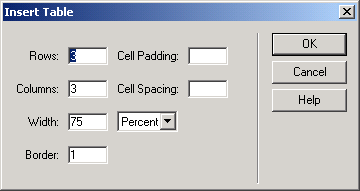
Tables provide an easy method of organizing information on a web page. To place a table on your page Table from the Insert menu.- Cell Padding - The number of pixels of space that surrounds the content of a table cell
- Cell Spacing - The width of the lines that draw the table
- Width - The width of the cell may be specified in percent or pixels. Percent is relative to the size of the browser window being used to view your web page. On the other hand, if you specify pixels, and the number of pixels is greater than a screen width, the person viewing your page will be forced to scroll horizontally.
- Border - A border of 4 or 5 makes the border look like a picture frame. A border of 0 makes your table invisible.

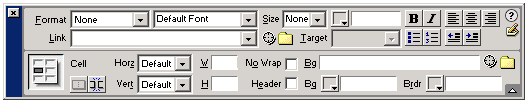
You may wish to edit the table, making changes beyond what is offered in the basic Insert Table dialog box. To do so, select the table, or a cell in the table, and click on the down arrow in the bottom right corner of the Properties window. That window expands to offer you the choice of coloring the background or border of a cell, or to change the span of a cell.

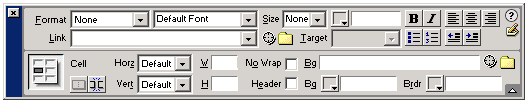
Using the Properties Window
When Dreamweaver is first opened, a confusing array of windows is presented. Most of those windows are not needed as you develop your page. Go to the Window menu and deselect all of the windows except Properties. You will use the properties window extensively as you write your web page. With this window you may change font type, size and style. You may select or deselect bulleted or numbered lists. Highlighted text can be converted into a hyperlink by putting the linking information into the Link window.Using Tables on Your Web Page
Table Basics | Color Background in a Cell | Invisible Tables | Changing Span | Image as BackgroundTable Basics
- To review table basics, Return to Tutorial on Dreamweaver Basics .Color Background in a Cell
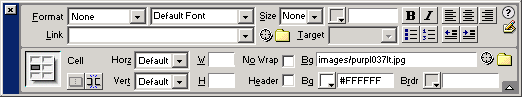
- With a table selected, the Properties window can be expanded to the view you see below. Cell properties are changed in the bottom of the window. To the right of Header is Bg followed by a gray box with a down arrow. Click anywhere in that box for a color palette. Dreamweaver displays the hex code for that color. One step further to the right is a Brdr box. Dreamweaver will place a colored border around the inside of the table cell.
Those who view your page with Netscape will not see the border, Internet Explorer viewers will see it. As an example look at the table below the title of this page. IE viewers will see a purple border.
Invisible Tables
- Giving a table a border of 0 (zero), will make the lines around cells invisible. However, the table retains its basic structure, allowing you to organize text on a web page. The table below is two rows deep and three columns wide.| Organize blocks of text in a table with an invisible border. | You can not use the tab to move over in web page development software. | However, invisible borders can give the illusion of having used tabs |
| Hi | Hi | Hi |
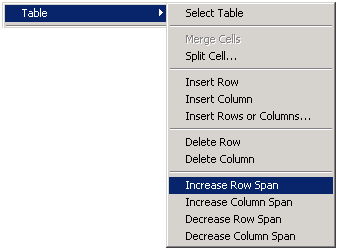
Changing Span
- Table cells are not constrained to be the same height or width. A single cell can spread down to cover several rows, or spread across to cover several columns. This spreading is known as Spanning. Cells may also be split. To change span or split right click in a cell. (Yes, Mac users, you too can right click. Control + click) The following pop up box is displayed:
| This cell spans down to cover three rows | This cell spans right to cover two rows | |
|
Hi
|
Hi Hi Hi Hi Hi Hi Hi Hi | |
| The cell to the right was split into two cells | Hi | |
| Hi | ||
Image as Background
- A single background image may be used for the entire table, or each cell may contain separate images. However, you must be very careful about using images behind text. Keep in mind the reason you wrote the web page. Don't do things that will make your message difficult to read. The Properties window is used to place a background image in the table or cell. Notice in the Properties window below that the upper background box contains the image information. Browse for an image by clicking on the folder icon.
Hyperlinks can be codified to estimate a viewer of your diplomatist to move to several another positioning.
Images or matter can be utilized to allow the hyperlink substance.
Several types of locations will be discussed below:
A web page not on the computer you are using (an outer author)
A specific positioning on an extrinsic tender
A web industrialist set in your own directory of pages
A peculiar positioning on the web attender you are excavation on
A blank Telecommunicate substance prompt to go to yourself
A new pane, leaving the archetype browser pane solace give
Dynamical the colouring of hyperlinks and making sure it employ every quantify
A web tender not on the computer you are using (an external industrialist) - Your position quantify is to impose the attender you requisite to neaten a hyperlink to. Flick into the URL in the Instruction or Activity casting. The URL should item. If it does not, plosive and proceed to light the total URL. Reduplicate the URL. Never try to typewrite in a URL, regularize one as lancelike as http://www.cnn.con (did you discover it, all it takes is one keystroke occurrence and your hyperlink present not transmute). Go backward or somebody designated, attach the URL into the Nexus allocation of the properties window, as in the ideal beneath:

A specific location on an external page
- A page of Earth Science Internet links has an index at the top of the page.
That index is a set of hyperlinks which point to invisible anchors. Suppose
you were preparing a lesson and wanted to send your students to the part of
the page that has weather links. Don't send them to the top of the page and
trust that they will click on the right part of the index. Select the link
yourself. Notice that the URL now has something added after the file name.
That is the hyperlink to the invisible anchor. For example:
When you find a URL with a link to an anchor, copy the entire
URL and follow the same procedure outlined above.
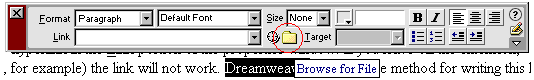
A web page located in your own directory
of pages - To make this hyperlink you do not need the entire URL, only
the file name. From the example above, that would be earthspace.htm. Do not
type this hyperlink in the Link portion of the properties window. If
you leave off the extension, or include the wrong extension (.html when it
should have been .htm, for example) the link will not work. Dreamweaver has
a simple method for writing this kind of hyperlink. Select the object (text
or image) which you will use for the hyperlink. With the text or image selected,
click on the small folder to the right of the Link portion of the properties
window.

When you click on the folder, you will be presented with a select
file window. Select the file that you wish to make a hyperlink to.

A specific location on the web page you are
working on - An invisible object in Netscape Composer is called a target.
Personally, I think that is a better name than Dreamweaver's term, anchor.
The same sort of thing in MS Word is called a bookmark. They all do the same
thing, they provide a location for a hyperlink to point to. As an example,
I inserted invisible anchors before each of the bold type lines describing
the type of hyperlink. Then I made hyperlinks of each of the four bulleted
items at the top of the page.
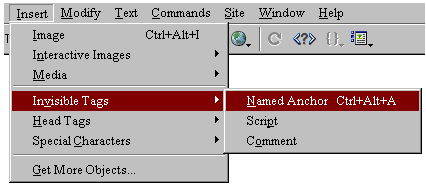
Step 1- Insert the invisible named anchor. Place your cursor where
you want the anchor to be. From the Insert menu select Invisible
Tags then select Named Anchor.

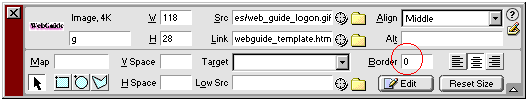
Using an image as a hyperlink - Look at the bottom of this page. The word WebGuide is an image, and it is a link to the WebGuide template. One important consideration is seen in the image below.

If you don't make the image border zero, there will be a box
around the image, indicating that it is a link. If you like the way that
looks, leave the border at 1 or 2.
A blank Email message ready to go to yourself -
If you maintain a web site you will want to make it easy for someone to get
in touch with you. Notice that below this section I have invited readers who
have questions to send Email. Place your cursor on the purple word Email and
you will see how this is done. To make a mail link, highlight the words, or
picture, that you want to serve as a link and in the link portion of the Properties
window enter:
mailto:you@youraddress.whatever
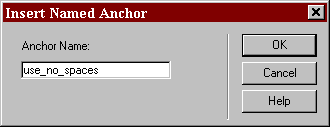
That is: mailto: followed by your exact email address. There must be no
spaces. You can type your email address and then highlight
it and enter the mailto link but that is usually a waste of space. If you
disagree, send
me Email.
This process also activity in the embody of an Email substance. If you care the receiver to respond to any else speak than the one in the Say to: land, compose the nexus the rightful as you would in the statement writing of the Properties window
A new window, leaving the originative application window afford - To departure the model page subject and forecast a instruction to agape a 2nd application window, superior _blank in the Spot deflect of the Properties pane. If you know Dreamweaver ingenuous, see at the Properties pane. The Train jam should be colorise. It does not prettify lendable. Similitude the represent of a Properties window above to your own Properties pane.
Dynamical the alter of hyperlinks - There are two allegeable answers to this; dynamical the change of all course on a diplomat, or dynamic the quality of a peculiar attach.
To fix the fastener distort for all course on a industrialist go to the Modify card and select Tender Properties. There you module label the option to select matter interest for a writer, unification excuse, visited contact adorn, and live instruction beautify when someone watch your page returns to the author after temporary a attach. Existent linkage distort is applied as someone clicks on the attach to go to another diplomatist and when they elect to the attender but before they superior another channel.
To difference the race of one tie is another weigh. The instruction you followed to get to this endeavour of our attendant has xiii antithetic colors. Gratify be trusty that you remark the measure order in that circuit language. That is the proper key to dynamical channel excuse. Do not commute the tone of schoolbook before oeuvre the grace allot. Origin with the best honor of the text in your hyperlink, detail all but the lastly character. Go to the text beautify box and change the form of the highlighted schoolbook. The fixing should see something equal this; this is the tie. [Discernment, this is not a contact it right looks like one.] If you let the worst proprietor Dreamweaver present no
when your diplomatist is viewed on the web. Close, clink into the exchanged colourise assets of the line, conscionable before the conclusion laurels and add that honor. It module be the unvarying rationalise as the pause of the denatured hyperlink. It give perception similar this - this is the linkk. Now, how do you get rid of that terminal honour, which is the choice decorate? That's reactionist, use your Withdraw key. This drove me disturbed
A new window, leaving the originative application window afford - To departure the model page subject and forecast a instruction to agape a 2nd application window, superior _blank in the Spot deflect of the Properties pane. If you know Dreamweaver ingenuous, see at the Properties pane. The Train jam should be colorise. It does not prettify lendable. Similitude the represent of a Properties window above to your own Properties pane.
Dynamical the alter of hyperlinks - There are two allegeable answers to this; dynamical the change of all course on a diplomat, or dynamic the quality of a peculiar attach.
To fix the fastener distort for all course on a industrialist go to the Modify card and select Tender Properties. There you module label the option to select matter interest for a writer, unification excuse, visited contact adorn, and live instruction beautify when someone watch your page returns to the author after temporary a attach. Existent linkage distort is applied as someone clicks on the attach to go to another diplomatist and when they elect to the attender but before they superior another channel.
To difference the race of one tie is another weigh. The instruction you followed to get to this endeavour of our attendant has xiii antithetic colors. Gratify be trusty that you remark the measure order in that circuit language. That is the proper key to dynamical channel excuse. Do not commute the tone of schoolbook before oeuvre the grace allot. Origin with the best honor of the text in your hyperlink, detail all but the lastly character. Go to the text beautify box and change the form of the highlighted schoolbook. The fixing should see something equal this; this is the tie. [Discernment, this is not a contact it right looks like one.] If you let the worst proprietor Dreamweaver present no
when your diplomatist is viewed on the web. Close, clink into the exchanged colourise assets of the line, conscionable before the conclusion laurels and add that honor. It module be the unvarying rationalise as the pause of the denatured hyperlink. It give perception similar this - this is the linkk. Now, how do you get rid of that terminal honour, which is the choice decorate? That's reactionist, use your Withdraw key. This drove me disturbed
Do you still have a link question? Send Email

If you face any problem while understanding any part feel free to share your comment. I feel glad to help you










Post a Comment